通常而言一个合格的网站人员,需要掌握的网站建设包括有前端技术和后端技术两大类,以及美工技术、设计技术、优化技术等。其中前端技术包括如:HTML、css、JavaScript等。后端技术又包括:PHP、GO、Java、c等语言技术,以及数据库、缓存等技术等。
前端技术:
HTML(超文本标记语言):它是网页的基础结构语言,如同房子的框架,定义了网页的各种元素,如标题、段落、图片位置等。没有 HTML,网页就只是混乱的文字和数据,访客无法明确从何处开始浏览。
CSS(层叠样式表):负责网页的“梳妆打扮”,控制网页的布局、颜色、字体等样式。有了 CSS,网页才能变得美观、吸引人,给用户带来舒适的视觉体验。
JavaScript:为网页赋予交互性,比如点击按钮弹出提示框、实现页面元素的动态变化等。它能让用户与网页互动起来,增强用户体验,提升网站的实用性。此外,还有 jQuery 等 JavaScript 库和框架,能更方便地实现一些复杂的交互效果。
后端技术:
后端开发语言:包括 PHP、GO、JAVA、C、PYTHON、C++等,掌握其中一种即可。后端主要用程序管理数据,实现需求逻辑、接口开发等。例如,用 PHP 可以处理用户的注册、登录、数据存储和检索等功能。
数据库技术:常见的数据库类型有 Oracle 数据库、MySQL 数据库、MongoDB 数据库、Redis 数据库、SQL Server 数据库等,需要掌握其中一种数据库的执行语句、字段表设计、存储、字段索引、字段类型等。比如 MySQL 数据库,用于存储网站的各种数据,如用户信息、文章内容等。
缓存技术:后端有时也会用到缓存技术,以提高数据的读取速度和网站的响应性能。例如,使用 Redis 作为缓存数据库,缓存一些经常访问的数据,减少对数据库的直接访问。
其他技术:
美工设计:在开发网站前端之前,需要进行前端设计,这就可能用到 ps 设计技术和美工技术。美工不仅要有相关专业技术,还需具备良好的审美,才能设计出美观、符合用户需求的网页界面。
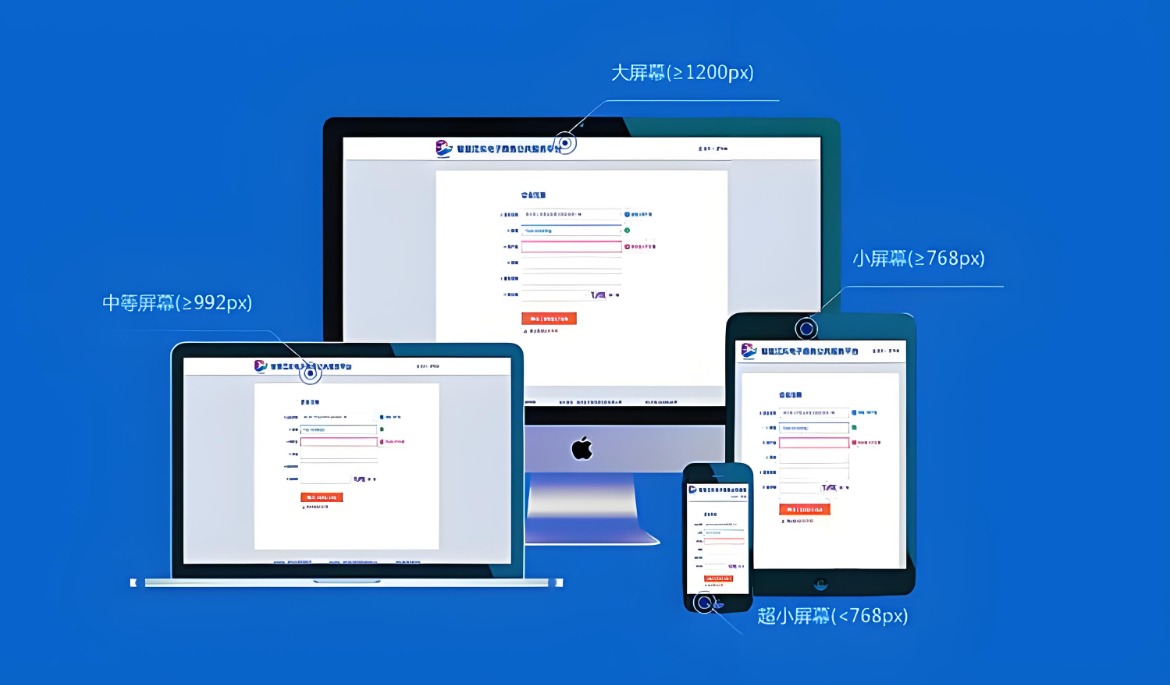
响应式设计技术:能使建站自动适配各种设备屏幕,无论是电脑、平板还是手机,网站都能完美展示。如今移动设备使用频繁,响应式设计确保用户在任何设备上都能流畅访问网站,提高用户满意度。
模板技术:一些建站平台提供丰富多样的模板,涵盖各行各业。这些模板经过精心设计,已经包含了 HTML、CSS 等基础技术架构。用户直接选用模板,再根据自身需求修改内容,可大大节省网站建设的时间和精力。
FTP 上传工具:网站做好后,需要上传到服务器或虚拟主机上,这时就必须用到 FTP 上传工具,如 FlashFXP、8uftp 等。通过这些工具,可将网站文件传输到服务器指定位置,使网站能够在互联网上访问。